Create a Buy Now Pay Later Prototype
My Role:
Brand, UX, UI, Design
Tools Used:
Figma
01 / Problem
Design a prototype of a digital checkout flow that incorporates an embedded Buy Now Pay Later product.
Looking to build a new “Pay In Installments” product to compete with companies like Afterpay and Klarna, I was apart of an in-company pitch to visualize how Buy Now Pay Later could exist in a potential customer’s brand ecosystem. I was tasked with creating a brand persona, and building a BNPL product into their existing customer ecosystem.
02 / Process
We nailed our target customer as a reputable ecommerce brand, and built a customer-persona based on our research.
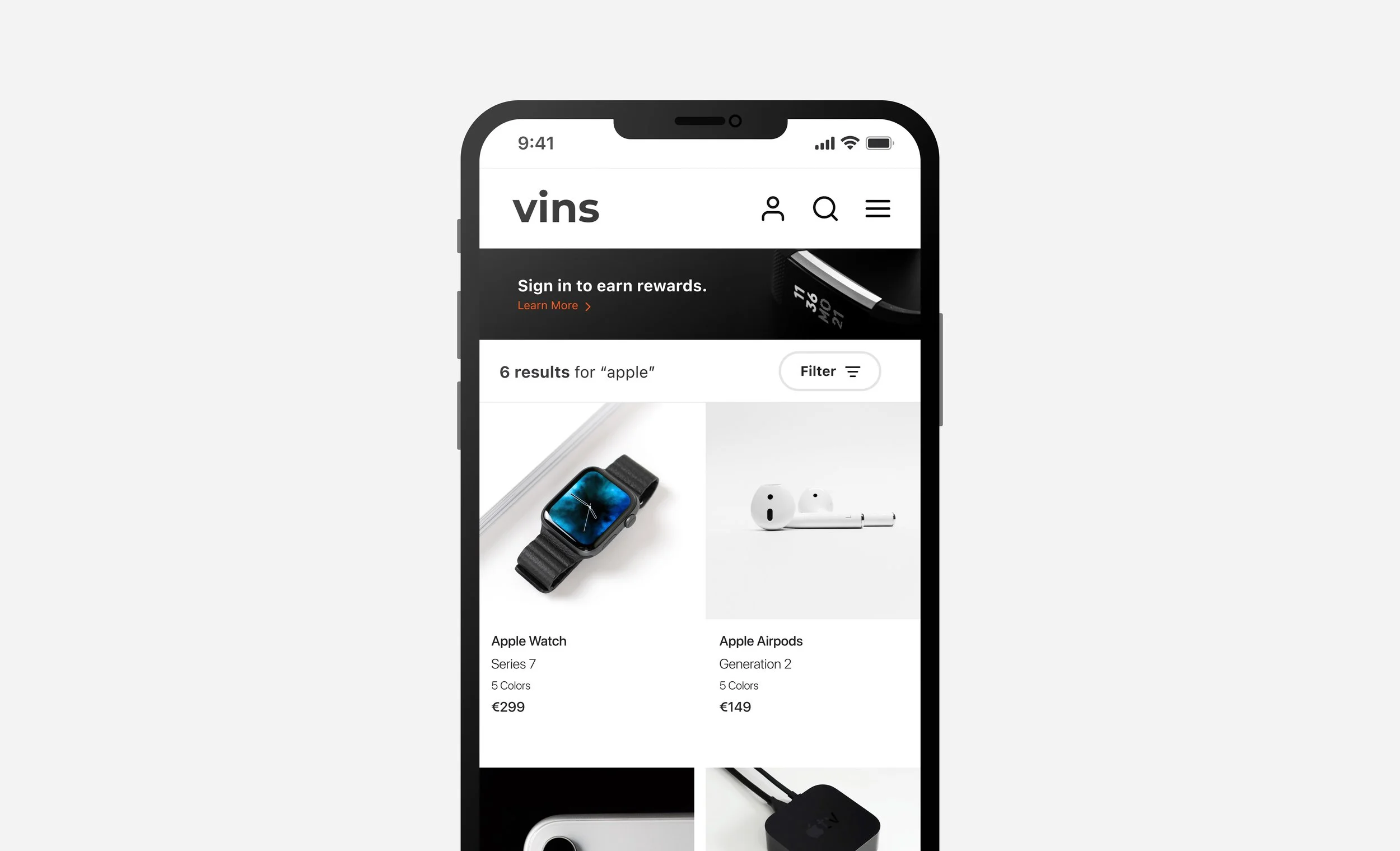
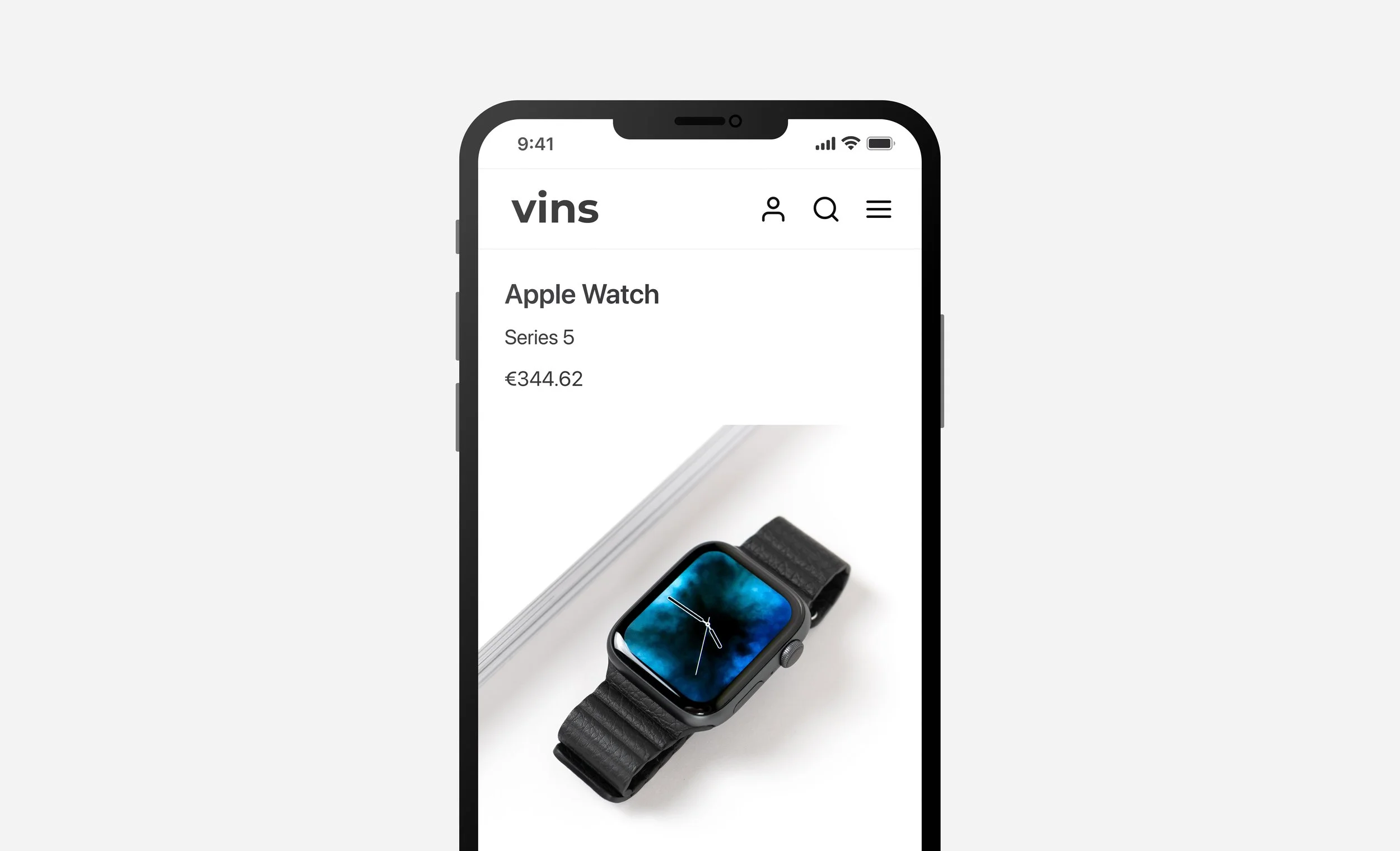
Vins is a fictional ecommerce website specializing in technology sales, but looking for a way to retain customers and boost sales around items with a hefty price tag, typically out of reach from their average daily consumer.
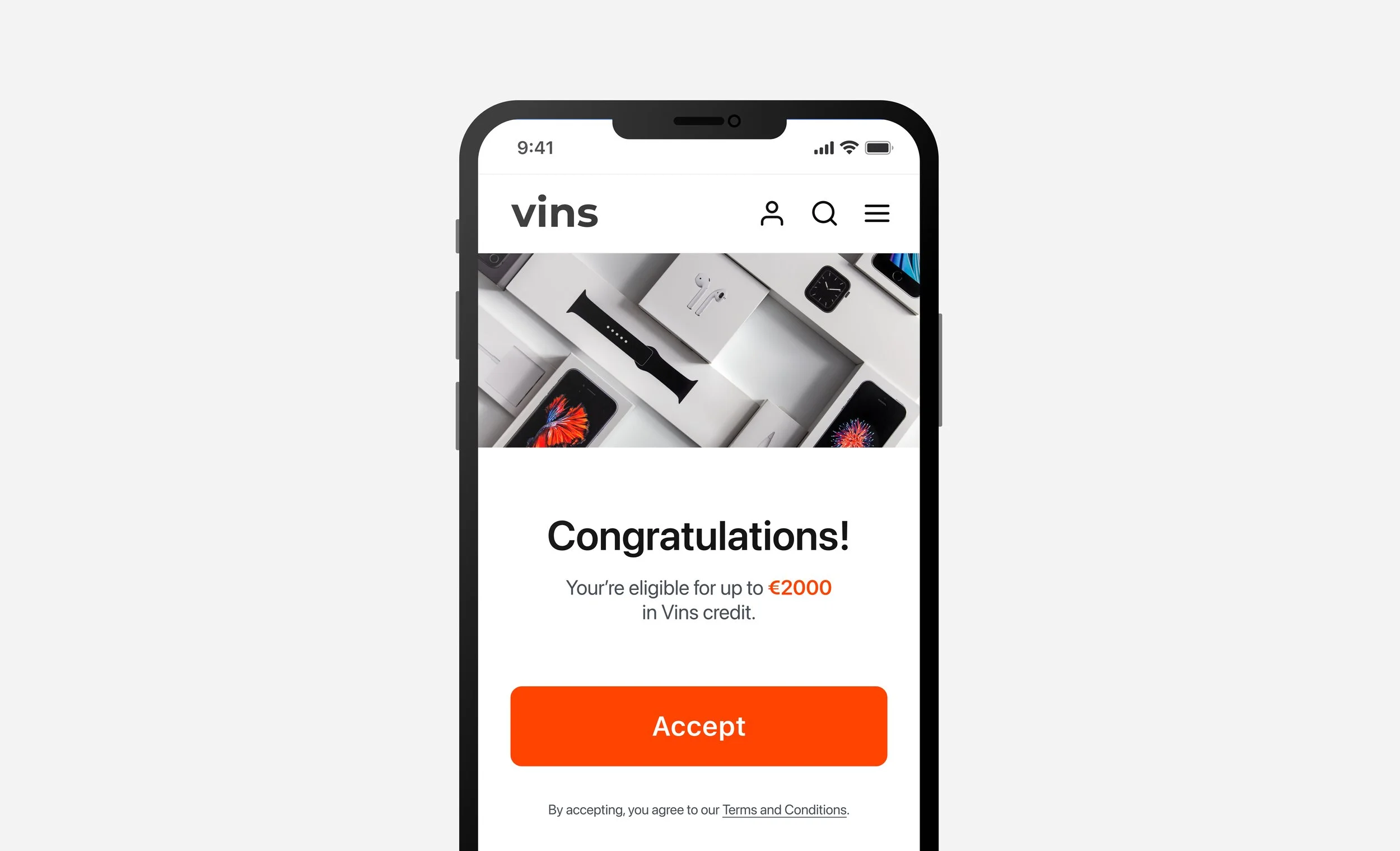
Railsr would offer customers a credit line, and upon approval, they could set up installments through a loyalty account with Vins.
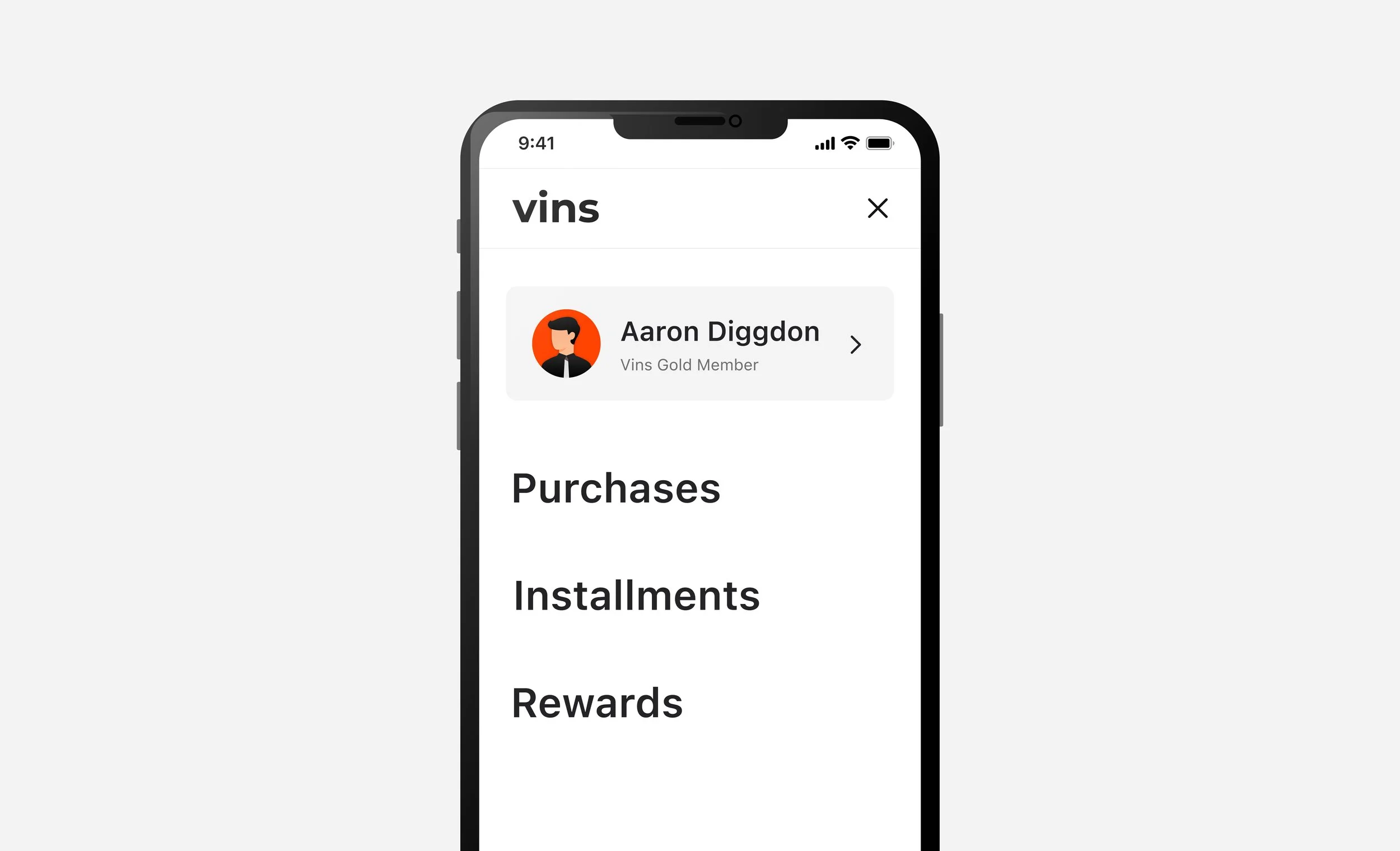
The loyalty account would offer exclusive perks through points, discounts, and sign up bonuses, retaining customers, and offering a platform to manage installments.
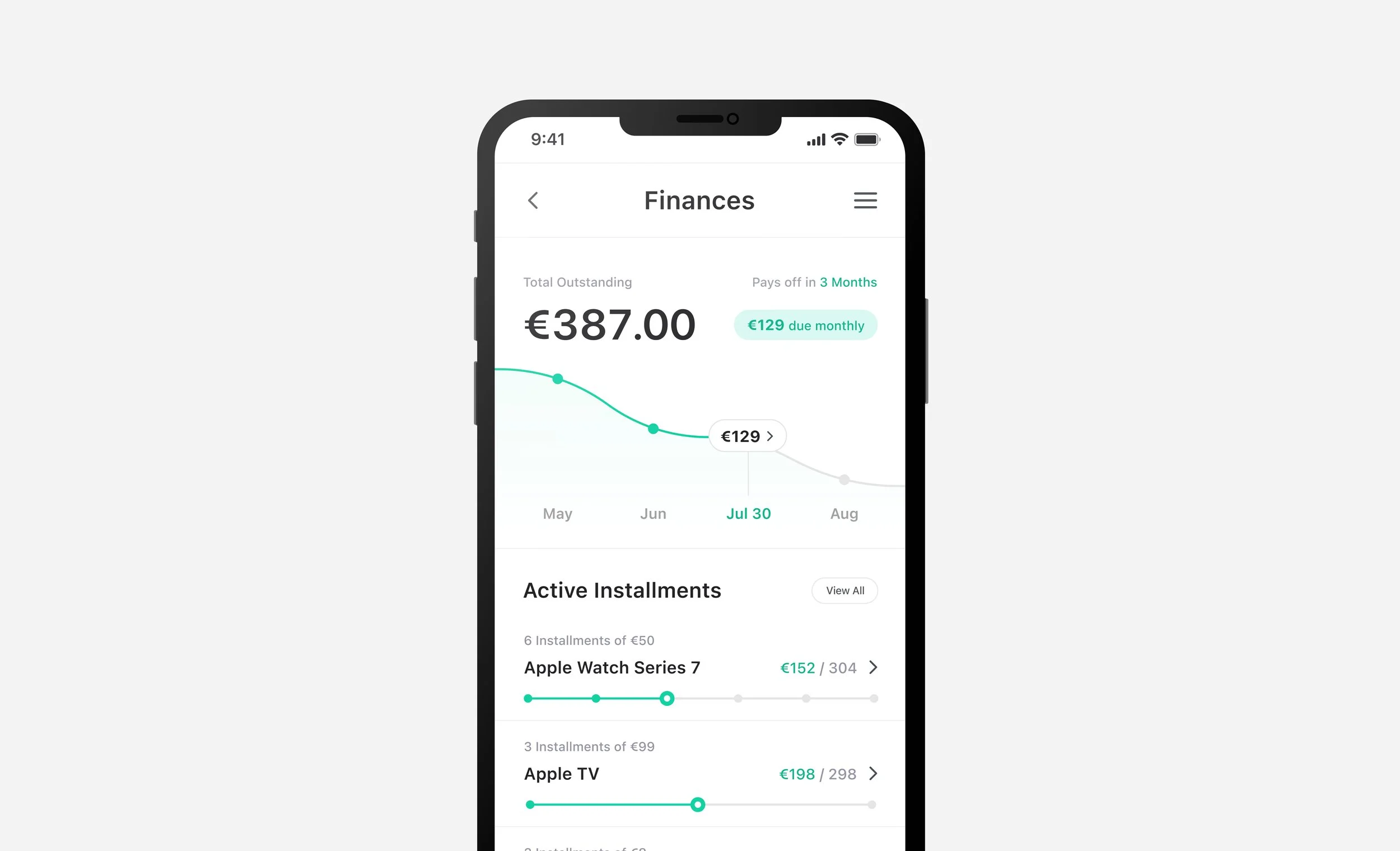
The Finances screen displays a graph visualizing a timeline of the path to installment payoff across all installment-planned-purchases. Each plan can be viewed, edited, and amended, pending a recalculation of interest rates.
03 / Solution
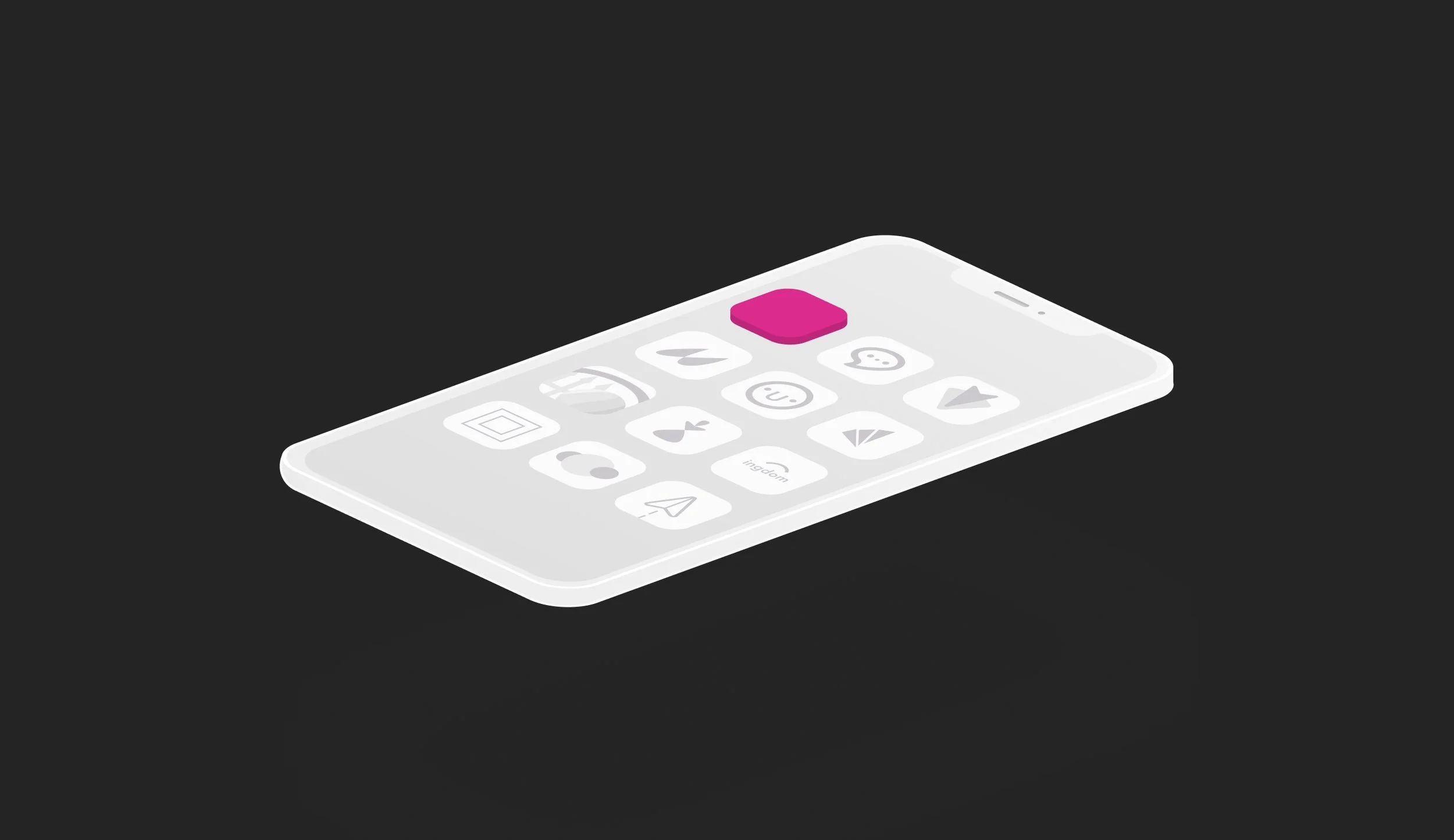
The phone resembles the different layers of Railsr’s product offering.
I designed an expanding 3D smartphone, using layers to highlight the categories of services that power the Railsr platform.
The visual aims to inform potential customers what we offer, while showing the minimal requirement needed to use the platform. The brand (our customer) can focus on what the end-user experiences, rather than the complex layers of services that Railsr delivers on behind the scenes.
The Brand Experience
The top of the phone resembles what the end user experiences, a great branded app.
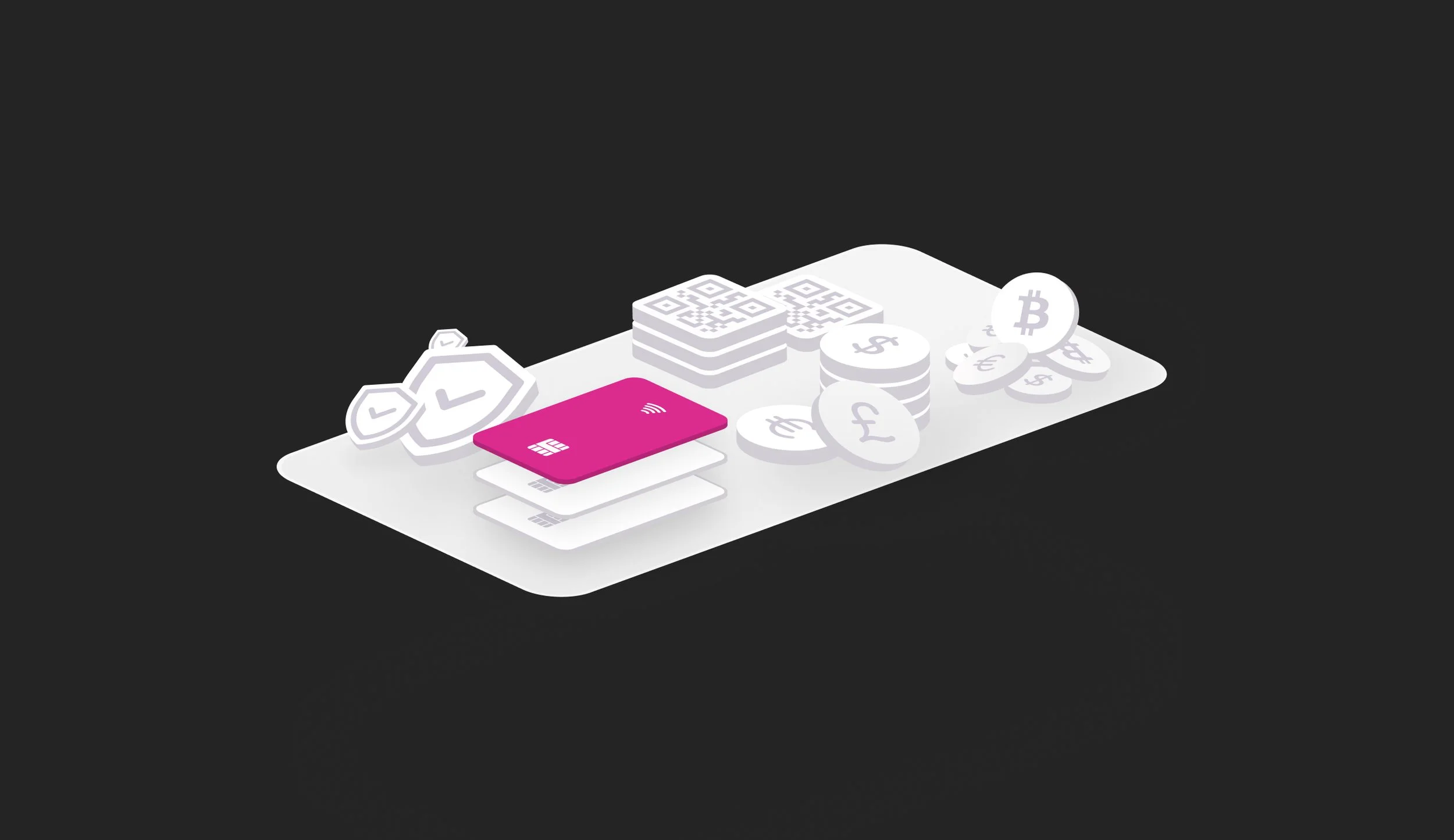
Products
This visualizes the array of financial products the Railsr platform offered and was building at the time.
Prebuilt Components
The next layer visualizes the process of picking between pre-built components, making the platform simple and fast for our customers.
Operations
I created a checklist to resemble through operations.
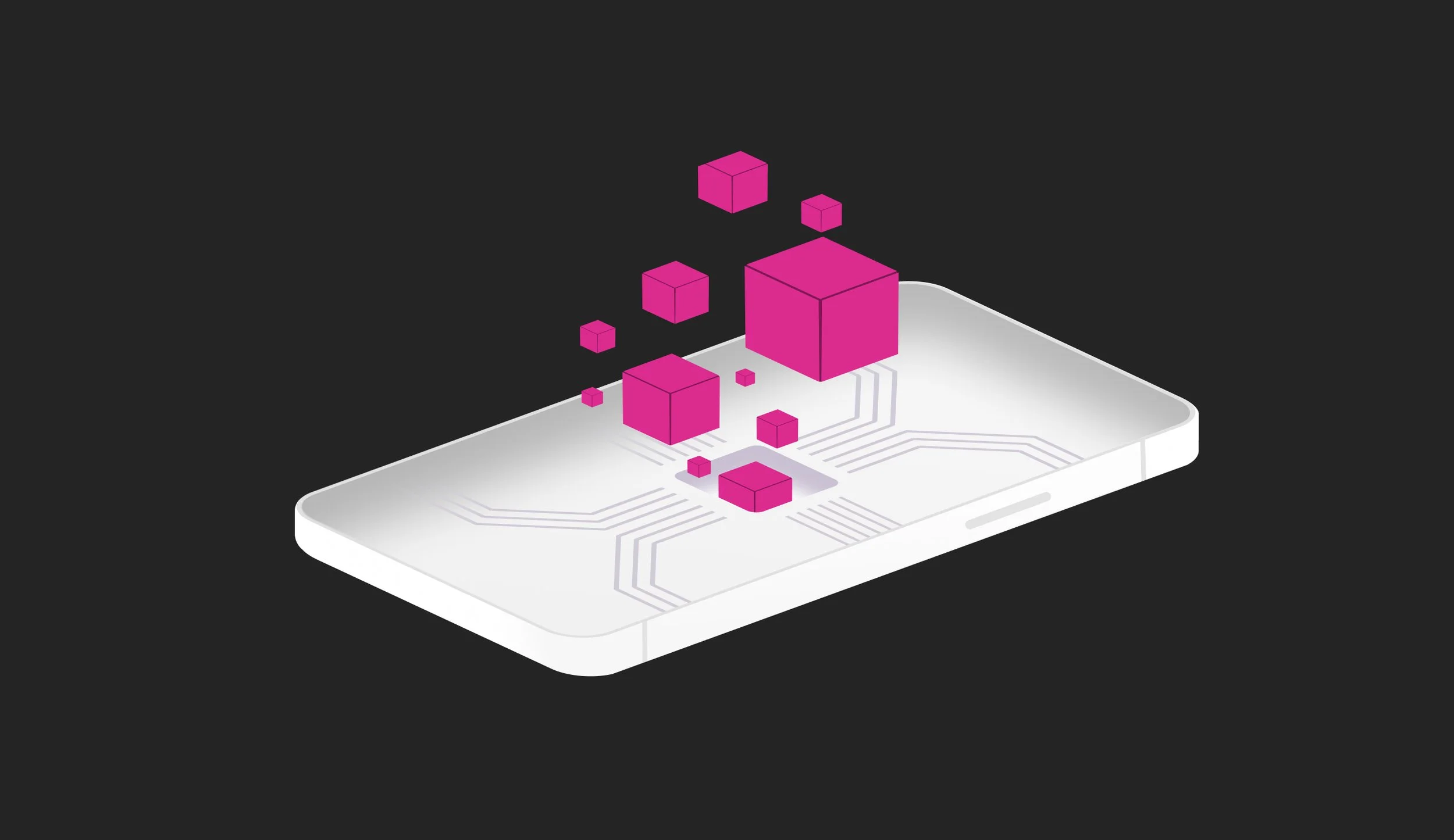
Data Ledger
I created blocks to resemble the data ledger that the platform is built on. This was later changed to “deep foundations” to include licenses and bank partners.